
Variable Pane is a generic display element that displays at runtime any of several display elements. Its typical usage is to dynamically change part of the display on screen according to the type of data the application needs to display.
Variable Pane is similar to Dynamic Display, but Variable Pane can switch only between a set of specific display elements explicitly specified in its model, while Dynamic Display can bet set at runtime to any display element.
| Variable Pane | Dynamic Display | |
| Child Elements | Any number of display elements ("display options") | None (no specific display element is contained in the Dynamic Display model) |
| Dynamically deciding what is displayed at runtime | Setting a value to an element within one of the display options | Setting the Dynamic Display to the desired display |
| Adding a display option | Explicit in model – Add an additional display element to the Variable Pane | At runtime, as determined by the model’s logic (setting the Dynamic Display to a display of another type) |
| What is displayed by default | Nothing | Nothing |
| Hiding current content at runtime | Set to 'No' the <Visible> element of the Variable Pane (or one of its parents). | Set to 'No' the <Visible> element of one of the Dynamic Display’s parents. |
| Removing current content at runtime | Choose another display option | Use a Remove flow with the Dynamic Display element as target. |
| Model Validation | Currently none | Currently none |
Usage
You can place inside the Variable Pane any number of display elements, one for each possible display (let's call these "display options"). At runtime, only one of the display options will be displayed at any given time.
The decision which of the display options is displayed at runtime is made by setting values to sub-elements within one of the display options – the display option within which a value is last set will be the one to be displayed:
Example 1: If the Variable Pane contains 3 display options A, B and C, and a value is set to an element within B, then B is displayed.
Example 2: If a value is set to an element within B, and then a value is set to an element within A, then A is displayed.
Be Careful: If a value is set to an element within B, and then the value 'No' is set to the <Visible> element of A, still A is displayed. If you want B to be displayed instead of the previously displayed A, it is enough to set a value to any element (or elements) within B – don't try to explicitly "hide" A.
Usage Example
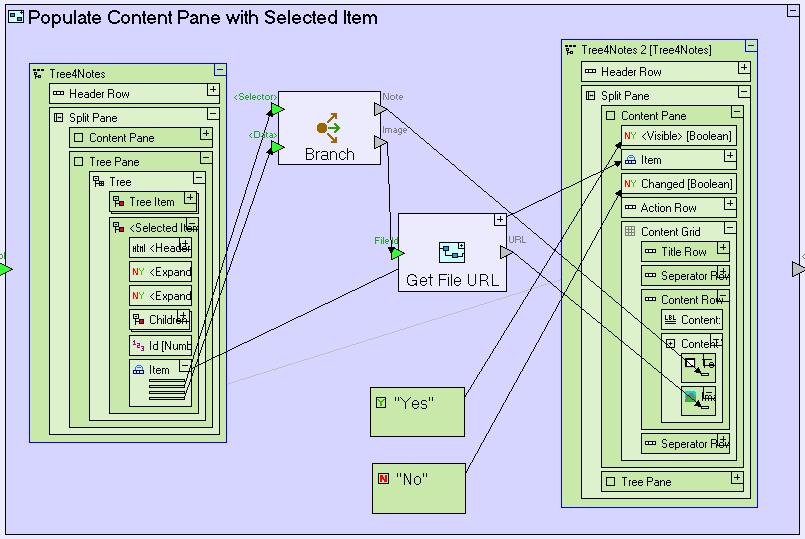
The ‘Tree4Notes’ project contains an example of using Variable Pane to display either a text note or an image.
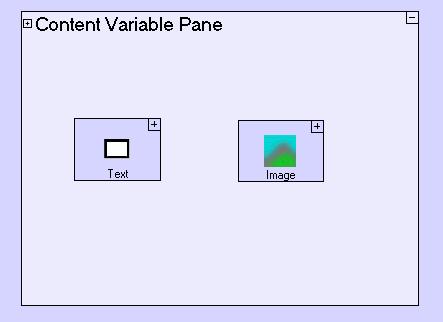
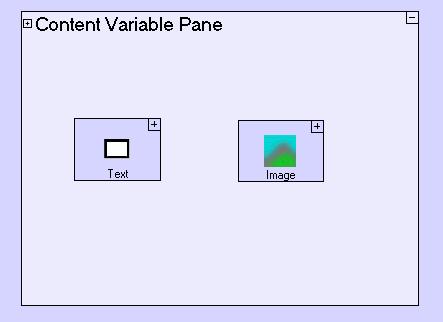
Accordingly, the model contains a Variable Pane element called Content Variable Pane that is set at runtime to display either its Text element or its Image element:

To decide whether the Text element or the Image element is displayed, we use a process that sets value to either an element of Text or an element of Image: